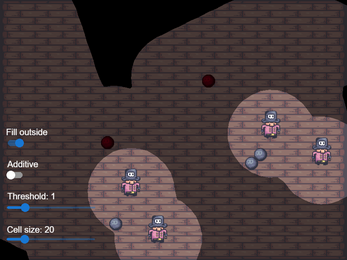
Fog of War Demo
This is a game example to show how to use a Marching Squares extension to display a fog of war with GDevelop. The source can be found directly in GDevelop in the examples list.
It uses a Marching Squares extension that allows to do operations on scalar fields without math or coding knowledge.
The Scalar Field Painter library is open-source.
The assets come from https://pixelfrog-assets.itch.io/
| Status | Prototype |
| Platforms | HTML5 |
| Author | D8H |
| Made with | GDevelop |
| Code license | MIT License |

Comments
Log in with itch.io to leave a comment.
Hello. The function "change the field area bounds" doesnt seem to work
Hey there,
thanks for all of your hard work! I was trying this technique yesterday and got some java-script related errors after a while:.
I would be really thankfull if you would know a way to fix this. I also would try to help you as good as possible.
Edit: Also I'm trying to figure out how I can improve the black screen-size further away from the screen.
Thanks anyway! :)
Thank you for your feedback. The issue is fixed in the new version.
Hello, how to have "square" cells and not round cells ?
For instance, to use in a tiled strategy game.
Thanks
I guess this other demo would better fit what you want: https://d8h.itch.io/tactical-movement-demo